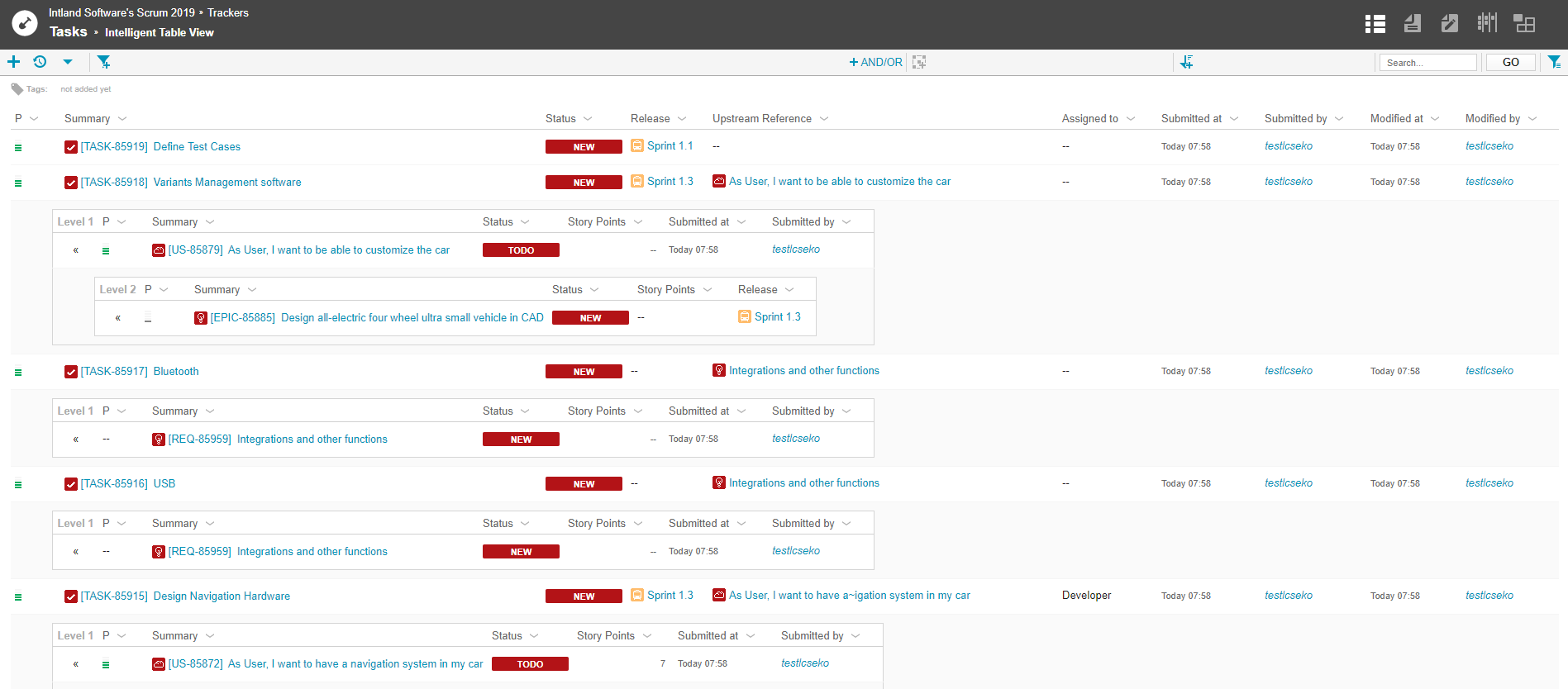
Hierarchical Table View
The Hierarchical Table View rendering method displays upstream and downstream references below each tracker item in a tree-like structure. The advantage of this rendering method is that you can add more fields to each level and the view will still be easily manageable (no horizontal scrolling).

The context menu of each column in the table header contains the following options:
- Add Field
- Remove Column
- Move Left
- Move Right
Using the Move Left and Move Right options, you can move columns to the left or to the right within the level each column belongs to.
If you change the order of columns or add/remove a field to/from the view, you have to save the view to store the modifications.
In-place editing is also supported in the Hierarchical Table View, that is, you can easily edit field values of items directly in this view by double-clicking a field.
From codebeamer 21.04 you can select items from the initial level and perform several actions with the selected items (e.g. Copy, Move, Mass Edit, etc.).